Seit Wochen haben wir uns mit Problemen mit unserem PRTG-Server gequält. Er war langsam, zeigte nur jede dritte Seite korrekt an und brach oft den Aufbau der Seite nach 60 Sekunden komplett ab. Nun haben wir die Lösung gefunden…
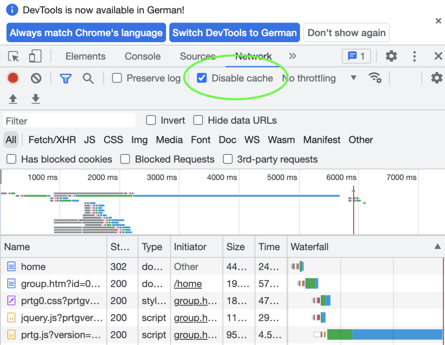
Developer Tool in Chrome öffnen (Option + CMD + i für Mac oder F12 bei Windows) und dort den Haken bei “Disable Cache” setzen. Schon läuft die Seite so schnell wie nie zuvor…
Problem ist an Paessler gemeldet und wir sind gespannt, ob dies ein Bug in Chrome oder PRTG ist.

Sidefact:
An einem Tag macht unser PRTG-Server über 40 Millionen Sensorabfragen. Somit stellen wir sicher, dass wir unsere Rechenzentren, unsere Kunden und deren Infrastruktur sowie alle Serverfarmen zu jeder Zeit 100% unter Kontrolle haben.
Ein Leben ohne PRTG ist möglich, aber sinnlos! 🙂
Bisher keine Kommentare
Sag uns, was du denkst!